茶园资源网 Design By www.iooam.com

在从传统的Software逐渐转换到Webware的大潮中,设计模式与技术实现双重变革和推进下。我们提倡页面中的任务对应用户群明确,任务少而精。回到我们传统的后台软件系统中,对于面对系统与流程再造。我们顺其自然得想到把在Web服务中的设计思想迁移到后台软件系统中。多数情况来说,这会使系统变得更加轻便,结构清晰,对软件的用户群开始洞察和优化。
但是,是不是有助于提升可用性的改进在软件系统中都需要改进呢? 今天分享一个例子。

背景是:
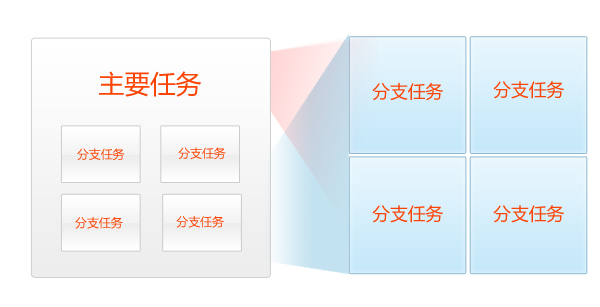
1, 一个页面中包含一个主要任务和若干分支任务及完成主要任务所需的页面信息架构。
2, 用户角色繁多,信息量大,页面区域有限,只能展示主要任务所需信息。
我们面临其中这样一个挑战:
1, 做出主要任务的决策时,若干条件下需要查看分支任务的详细情况以支持决策。
2, 做出分支任务的决策时,若干条件下需要查看主要任务信息以支持决策。

在开始阶段,我们很自然的对任务所需信息进行归类和梳理,页面更加结构化。大量使用展示层脚本语言,希望让页面更加瘦小,让操作更加流畅。从图中可以看到,把之前的页面跳转改为当前页面弹出一个蒙板浮动层。此时,我们发现忽略了一个问题。页面使用浮动层之后,主要任务和分支任务之间关系由并列变成了包含关系,分支任务又在系统其他环境中处于主要任务地位,任务之间并不存在包含关系。在长达3屏的页面中,浮动层虽然可以做到之前并列关系结构中的自由信息组合、信息对比和自由移动。但是信息量繁复的情况下,移动浮动层,拖拽滚动条,浮动层遮盖部分信息等原因让用户在环境测试时皱紧了眉头。因为之前主次任务之间并列结构、自由打开和隐藏、不规则对比和拖动的习惯不能被延续了。此时,如果不考虑到系统结构本身的问题,此处使用弹出层的使用可以让用户更加自由无束缚,也减小了业务扩展和张力所带来系统调整成本,而时下常用的浮动层反而会限制使用过程。
衡量一个可以提升软件系统可用性特性,它能否适合一套软件系统。不只需要从可用性的角度来审视,还需要深入了解系统结构、用户习惯和技术成本等因素。如果是Web服务产品,需要更加周全地衡量。
茶园资源网 Design By www.iooam.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
茶园资源网 Design By www.iooam.com
暂无评论...
更新日志
2024年05月20日
2024年05月20日
- 群星《爱情101情歌101延续篇 牵动心灵的情歌》6CD[WAV+CUE][4.2G]
- 【原神】璃月特产“人间美味”绝云椒椒的收集(58)
- 无相之草BOSS怎么打?无相草打法攻略
- 须弥沙漠地灵龛在哪?地灵龛位置详细介绍
- 群星.2024-生活在别处的我电视原声带【环球】【FLAC分轨】
- 陈雷.1996-最佳男主角【金圆唱片】【WAV+CUE】
- 苏妙玲.2019-WAN【天娱传媒】【FLAC分轨】
- 完美的人 A Man In Full
- 我们的生物世界 Our Living World
- 雷普利 Ripley
- 燕云十六声卷二烈言所有宝箱位置一览
- 崩坏星穹铁道神秘人交给你的线索位置大全
- 少年西游记2众生轮回活动攻略 2个玩法解析
- 出发吧麦芬古遗迹上的幽影试炼怎么过 古遗迹上的幽影阵容打法攻略
- 出发吧麦芬三宝齐聚黄金船试炼怎么过 三宝齐聚黄金船阵容打法攻略